工欲善其事,必先利其器。
本文主要讲解Vue-devtools的安装和使用
安装方法有两个:
方法一:(前提条件需要FQ,省事省力省心方便快速)
FQ =》谷歌商店 =》搜索 =》Vue-devtools =》添加至Chrome
方法二:
1、克隆至本地:git clone(vue-devtools)
2、安装项目所需要的npm包:npm install
3、编印项目文件:npm run build
4、添加至chrome浏览器
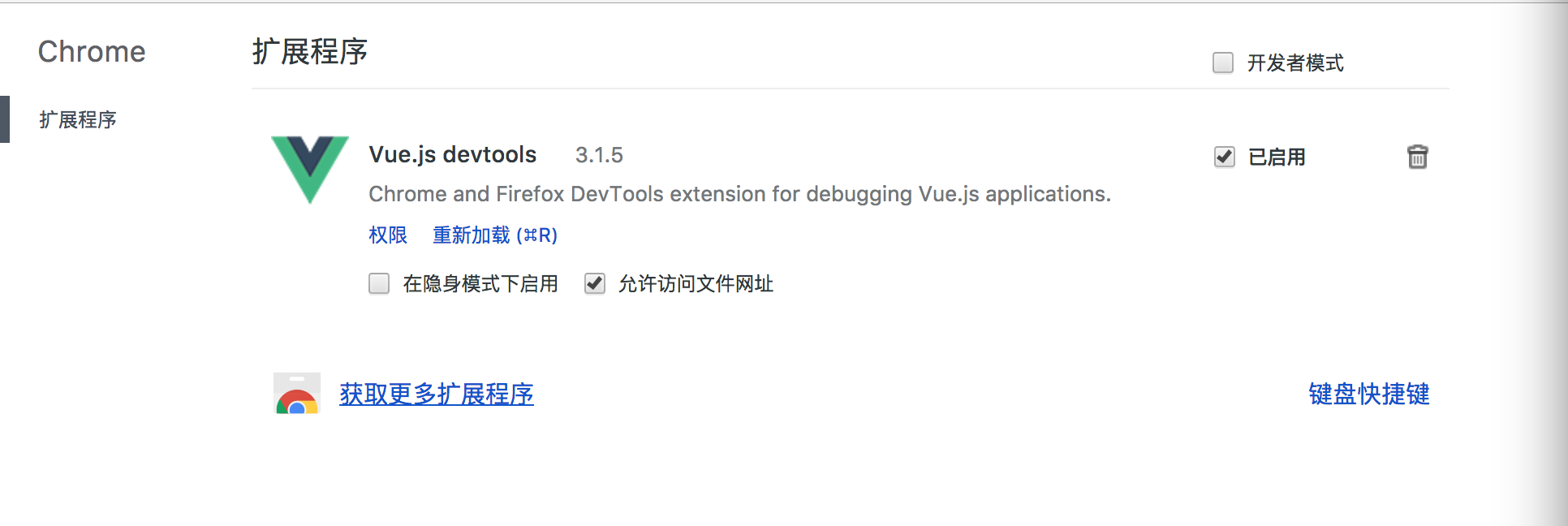
进入扩展页面=》加载已解压的扩展程序=》选择vue-devtools>shells下的chrome文件夹
/* 如果看不见“加载已解压的扩展程序...”按钮,则需要勾选开发者模式。 */

具体步骤如图所示:
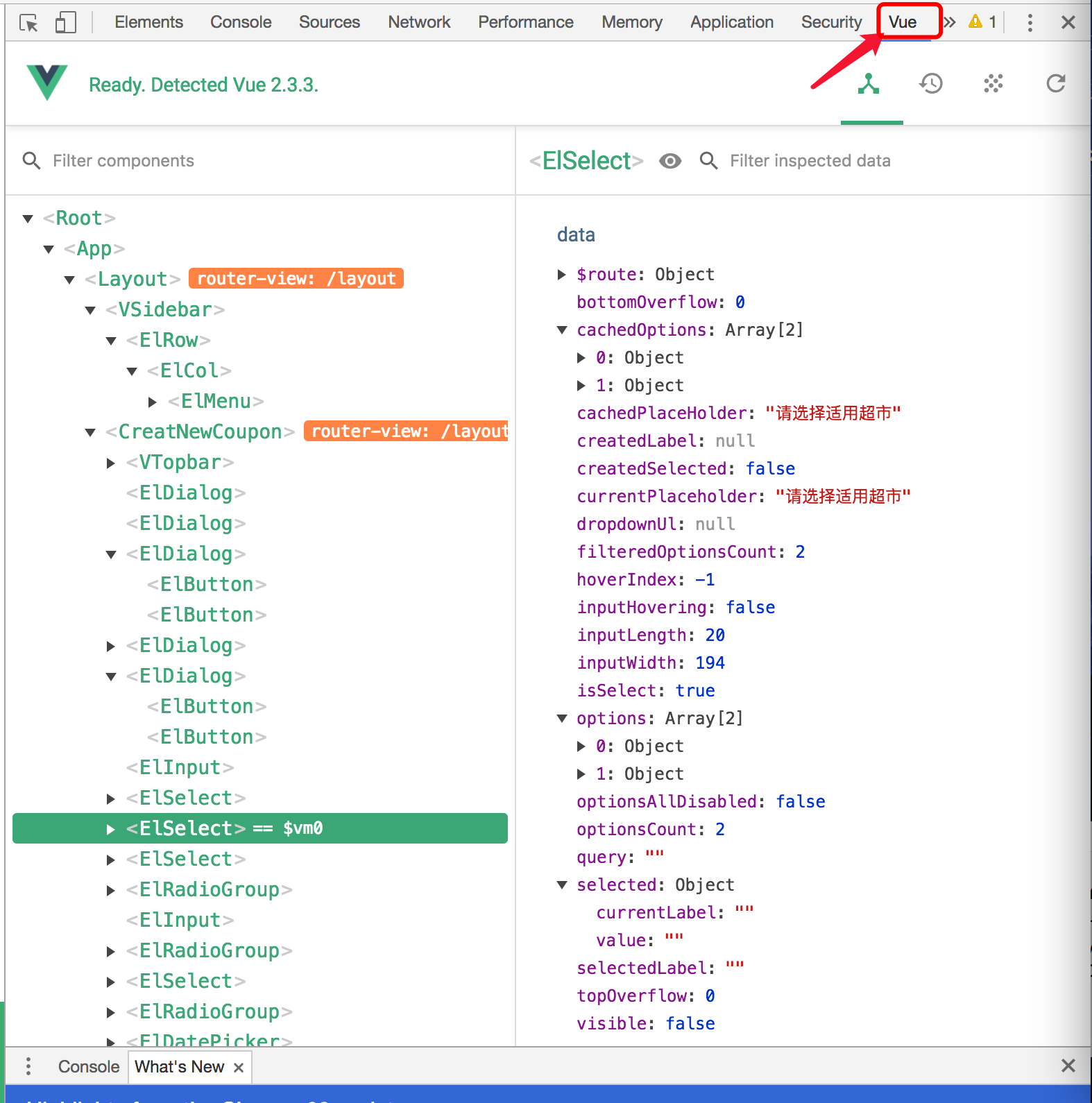
最后:Vue-devtools如何使用呢?
当我们在Chrome添加完扩展后,需要调试Vue应用时,Chrom开发者工具栏会有一个vue的一栏,点击之后就可以看到vue对象的一些信息。

温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
如有问题欢迎扫码加群,大伙儿一起入群讨论问题!
希望能够帮助到大家!!!谢谢合作!!!

